-
DOM API란?개발/Front-end 2021. 8. 2. 23:40반응형
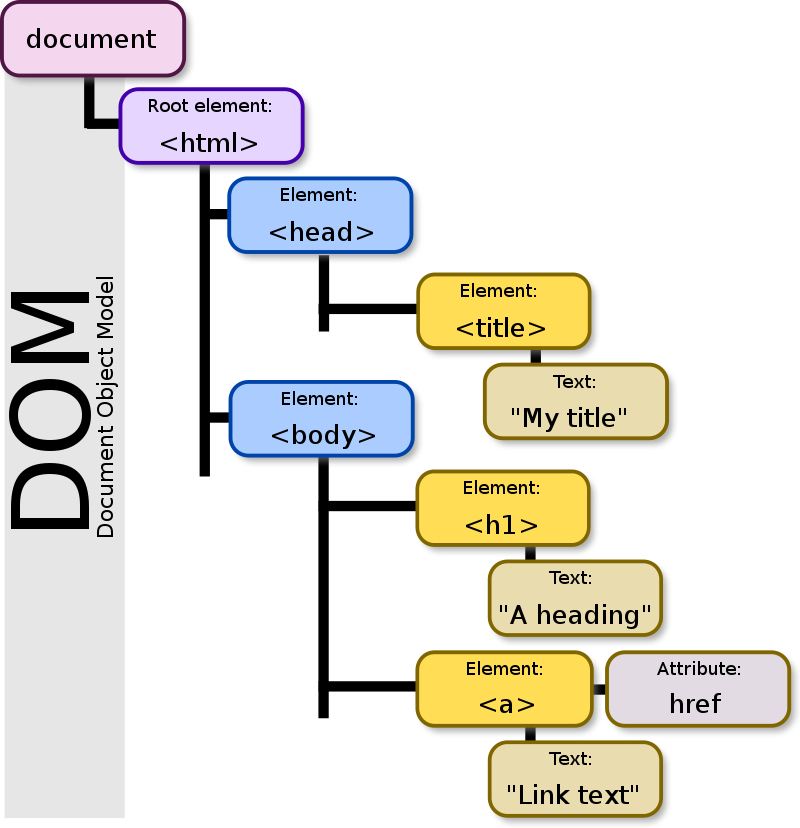
DOM(Document Object Model)
문서 객체 모델은 HTML 또는 XML과 상호작용을 위한 일종의 API
브라우저에 로드 되며 DOM tree 형태로 문서를 만듬 (노드로 트리를 구성, element, text string, coment)
스크립트 또는 프로그래밍 언어를 웹 페이지에서 사용할 수 있게 연결 시킴
자바 스크립트를 이용해 DOM을 수정할 수 있음
웹 페이지를 객체 지향적으로 표현한 것
Dom Tree: 트리 구조 형태의 노드들이 문서를 만듬


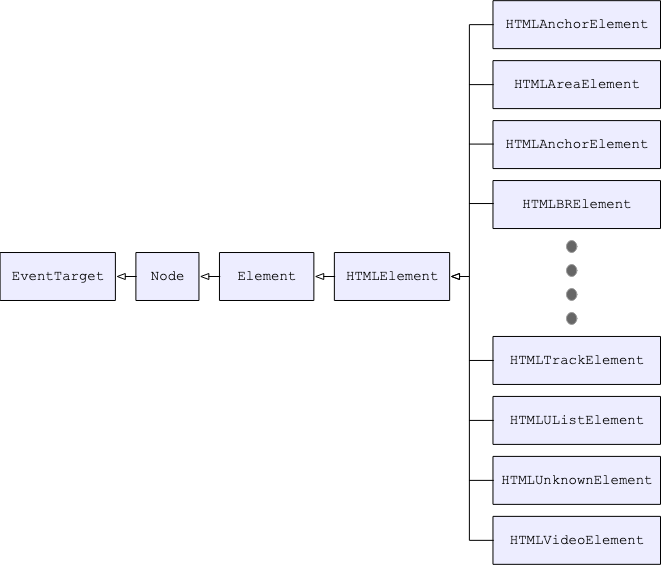
예시)
HTMLElement ← HTMLMediaElement ← HMLTAudioElement ←
HTMLElement ← HTMLMediaElement ← HMLTVideoElement ←
DOM API
- DOM의 각 노드와 상호작용을 위한 인터페이스
- 노드 생성, 이동, 수정
- 노드에 이벤트 리스너 추가
- 폼 데이터 조작
<canvas>,2D 이미지와 상호작용- media 관리
<audio><video> - 웹페이지 컨텐츠
드래그 앤 드랍 - 브라우저의 세션 기록에 접근
History API Web Components,Web Storage,Web Workers,WebSocket, andServer-sent events.
'개발 > Front-end' 카테고리의 다른 글
Flux 패턴 (0) 2021.08.02 CSS Media Query (1) 2021.08.02 SSR vs CSR vs SPA (1) 2021.08.02 CORS란? (1) 2021.08.02 부트스트랩의 sr-only 클래스가 하는 일 (1) 2021.08.02